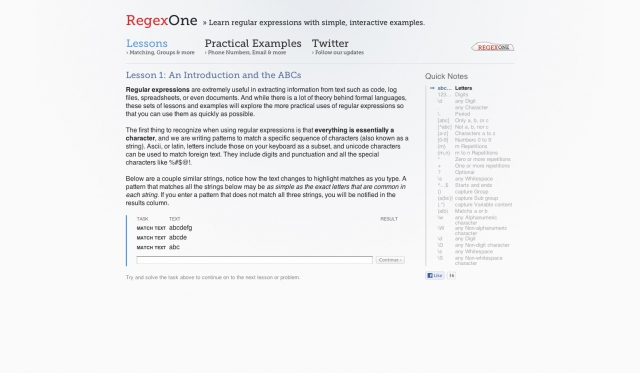
overview RegexOne is a site that I wrote around this time last year designed to be just a practical, but also interactive introduction to regular expressions. By working through progressively harder lessons and examples, you build up a cumulative understanding of various regex concepts that you can use day to day.

RegexOne
technology Using the design of Mesopixel as a base template, bootstrapping RegexOne was actually fairly easy.
- The site runs on the same Micro EC2 instance that this blog runs on, the stack being composed of Nginx (Webserver), Kohana (3.2, MVC PHP Framework), and plain Javascript (JQuery, etc.) for all the client side logic.
- Most of the lesson and example pages share an identical template which simplified original development and is fairly static (no communication with the server beyond initial serve of the page)
- The core of the client logic is in handling the input in the text area of each lesson or example. When a user types an answer, we try and compose a closed regular expression that we run the lesson or example “text” on. We take the matching groups and highlight them (applying specific CSS classes) according to whether we actually wanted to match or skip that particular text. The most fun part was actually making sure that we had a closed regex that would be valid even if the user wasn’t completely finished their input (it’s fairly simplistic and only affects character sequences and grouping).
- There is also a fun, but obvious, little easter-egg on each page. :)
issues There are numerous issues in RegexOne that I have yet to address.
- There are clear design issues related to progression between lessons and examples. Namely that there is no real sense of accomplishment or achievement. Perhaps something as simple as a popup or an interstitial would help to reinforce the idea that you are making progress through a series of progressively harder tasks.
- The menu design is clearly un-optimal and originally implemented as a compromise of simplicity.
- Architecturally, the lesson structure works very well but gives a very static look to each page. It would be interesting to provide more elaborate lesson pages and to be able to reinforce specific points or to break down complex lessons.
- The funneling of people from Lesson 1 all the way to Lesson N is also something that needs to be improved, but I think that’s a much bigger question than can be addressed in this point.
- I also need to work on a logo because cross-browser webfont support kinda sucks right now!
miscellaneous Aside from development, I thought it would also be interesting to running a few non-technical experiments on the site. One question I had was whether it would be possible to make the site self-sustaining, which meant that it would require some sort of monetization (to cover Amazon AWS costs). This led to an investigation of Google Adsense, which netted a couple dollars the first month but fell with the visitor count over time. I also tried Amazon affiliates, but with such a minimalistic design, the ads looked so out of place that I ended up removing them purely out of artistic integrity (Ha! :). Currently, the site keeps chugging along ad-free, which is Ok as long as traffic remains as it is now. The largest number of visitors to the site came from the Reddit and Hacker News posts where the responses were surprisingly positive.
Overall, while there are a number of things that can still be improved, I think that developing the site was still greatly informative. As for the concept, I strongly believe that having an environment where you can probe the world using your understanding of fundamental laws and principles is an extremely important and useful way of teaching a subject. And by constraining the input and the world (regular expressions, and lesson text respectively in RegexOne), we can apply this to any number of concepts and ideas without being as prescriptive when teaching a concept.
